Knowledge Hub

The essential links first
Take me to the sample
Take me to the Repl
Individualize your Videos: Hotel Guest Sample
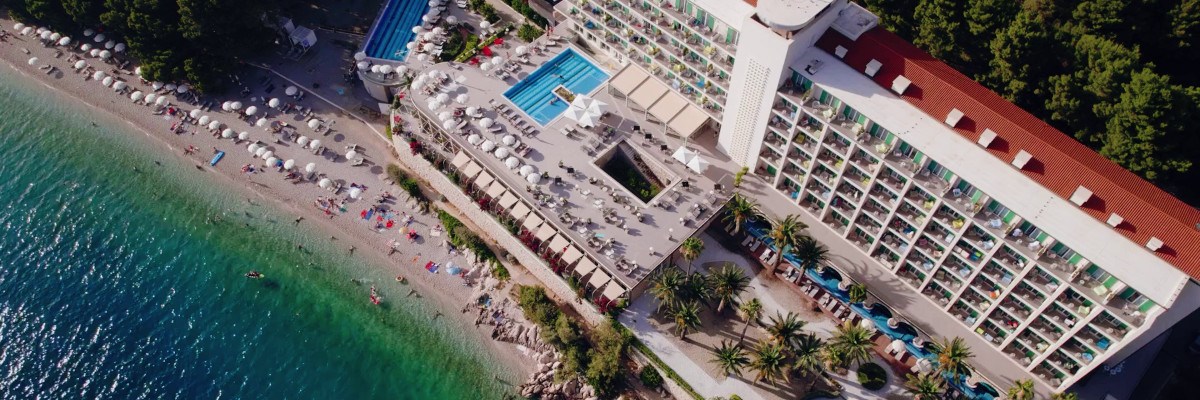
There are a hundred ways to use part.io. In this sample we develop an individual message for guests of a fictitious hotel - and add in some little extra at the end. All information that's required is the guest's name, their date of arrival and departure, the room they have booked and the purpose of their stay. With this data, part.io automatically generates a message for the guest. A natural-sounding text-to-speech voice greets the guest and leads him or her through some of the highlights of the stay. Prepared video snippets give an impression of both the hotel and the purpose of the guest's visit. In the end the guest is invited to a free bottle of champagne using an individually generated voucher code.
Some technical background
Technically the sample is not too complicated. The text-to-speech passages are all structured the same way. A Text to Speech element is filled with text either predefined or generated from the user input. To make it less dense, we Time Shift all outputs for two seconds and Compose the audio with the prepared video snippets. It's important to activate the {{shortest}} option - otherwise the video keeps running after the audio is already finished (we added some extra length to the video snippets to accommodate for long names, etc.). Noteworthy might be the overly of the name and the voucher code. Because we needed to use a certain font, we have realized this with an HTML element that we placed correctly with a Map to Quad. The times for {{duration}} and {{offset}} are selected so that the text appears exactly when the box does in the video. One more note: Here it's important to deactivate the {{shortest}} option - otherwise the video stops as soon as the text disappears...
The Repl
You can access the public Repl here. The structure is following along the same lines as our other examples. Everything in the /public/ folder is the front-end. That mainly consist of some html and css. It also contains the hourglass video on display if no video has been generated. This time, all video snippets are stored in the part.io asset library. The two files in the root folder are the back-end. The file partio.js contains everything necessary for the communication with the part.io API - mainly the calls that defines the processing steps within part.io. The file index.js in the root folder is the web-server itself. This file more or less waits for input from the front-end, does some security checks and log output, and then uses the code from partio.js to call the API. As the code is documentation enough - I'd recommend to check it out yourselves, fork and reuse it.
Kudos
We'd like to thank our partners from Jäger & Kies for there generous support in this sample.
