Knowledge Hub

Best Practices for Lower Thirds
There are various ways to generate good looking lower thirds for your video content. Which way to go mostly depends on what you already have and how flexible you want the part.io video generation to be. We propose a few good tipps and tricks in this best practice.

If you already have fully designed lower thirds
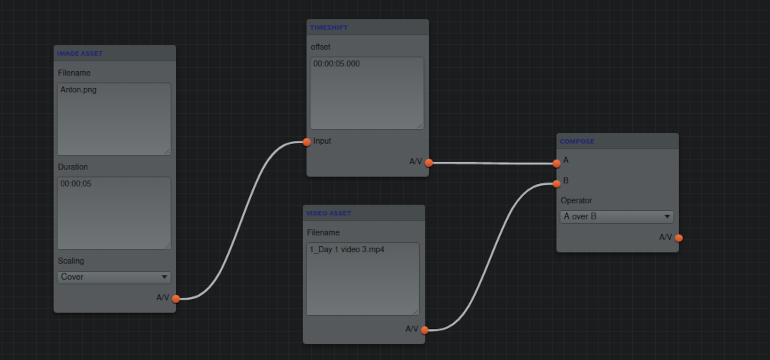
In case that you already have fully designed lower thirds the easies way is to simply include those as image assets. You just need the lower third as part of a image with transparent background (e.g. png format) in the correct size and resolution for your video (most likely 16:9). All you need to do is define an Image Asset with the Filename of your lower thirds image and the Duration on how long you want your lower third to show. As Scaling you should select Fill. If your image has the same size as your video, this should not have an effect, but Fill gets you on the save side.
As you probably don't want your lower thirds to appear right in the beginning of the video, you should postpone it by a Time Shift. Connect the A/V output of the Image Asset with the Input of the Time Shift and define when in your video the lower third should appear by the Offset of the Time Shift.
With that you're almost done. You just have to pick up your Video Asset and connect both through a Compose. More excatly: The A/V output of your Time Shift element should go into the A input of the Compose element, and the A/V output of your Video Asset element should go into the B input of the Compose element. As Operator for the Compose element you should select A over B. Then all you need to do is connect the A/V output of the Compose element with the final Output element, define the specs of your output - and that's it.
A lot of words for a simple thing. That's why here we have prepared the graph for this simple best practice for your reference and reuse. Next we'll discuss how you can dynamically change the text for a predefined (blank) lower third.

If you already have designed lower thirds without text
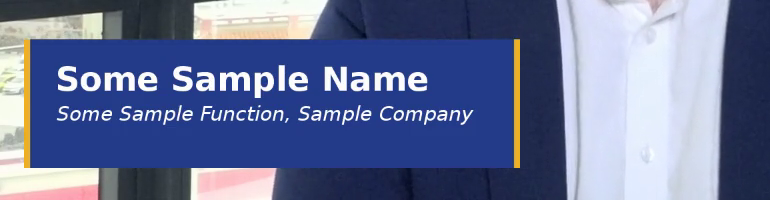
Many users of part.io add lower thirds in a two staged approach: They design the background of their lower thirds as Image Asset and add dynamically add the text through part.io. Essentially this works almost as the above. Again, you need to define an Image Asset with the Filename of your (blank) lower thirds image and the Duration of the lower third. However, in order to 'fill' the lower third with content, you need to define this content through a HTML element. The easy setup is Viewport Width, Viewport Height, and Duration - all of these should be exactly the same as your blank lower third Image Asset. The most important part in this is probably the HTML content. Here you need some knowledge in HTML. You'll probably want your lower third to have two lines, so you should work with three <dev> elements: One for the general design, one for the font (size, style, etc.) of the first line, one for the font (size, style, etc.) of the second line. In order to place your text at the correct spot, you should align it with the correct margins (top and left are the important ones). Obviously, defining a legible color is just as important as font size, font-weight, font-style, and font-family. Once you have defined a proper HTML code, all you need to do is combine text and background through a Compose element (the HTML A/V output as A input, the Image Asset A/V outpt as B input, and A over B as Operator). From here on, the process is exactly the same as sketched above - just that you use the A/V output of the Compose element instead of the pure Image Asset in the example above.
You might think: Why should I do this? At first sight the only thing this approach achives is making things more complicated. However, you vastly increase your flexibility with this. There is no need to upload any individual assets for each speaker. Just upload one (blank) image - and dynamically add the name, function, etc. for the speaker. Obviously, it is also possible to fill the content parts of the HTML snippet with a variable. So, lower thirds can be individually filled in batch processing mode. Here, it's obviously only a matter of volume when the capacity (and endurance) for generating individual lower thirds through your design staff is reached.
Again, picture is worth a thousand words, so here's the graph that we prepared for this best practice. Again, feel free to access, reference and reuse this. Obviously, the critical part is the interplay between HTML code and blank lower third design. But with a little patience and basic knowlegde in HTML, this is well worth the initial effort. Next we'll discuss how you can create the entire lower third in HTML.

Defining the entire lower third in HTML
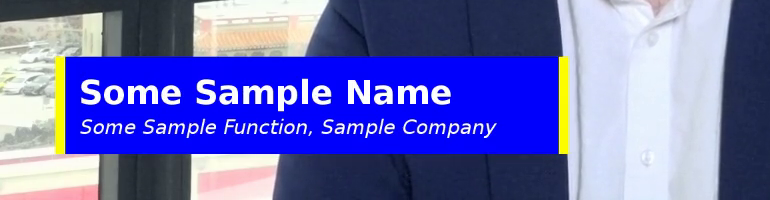
If you have considered taking the above described first steps, you might as well think about going the way completely to full HTML. In a nutshell, this shifts complexity for part.io to your HTML snippet. So, we go back to the first sample, and just replace the Image Asset with an HTML element. Obviously, you need to take care of the background now in HTML, but with elements like background-color, border-style, border-color, and border-width this should not be too complicated. Perhaps you even have the design that your are using for your lower thirds already in HTML format - this would make the whole process as easy as pie...
Being well aware that the overall part.io structure is close to identical to the first sample, we have nevertheless published the pure HTML here. The final result is close to the ones above, but even simpler and more flexible.
