Knowledge Hub

Image Asset
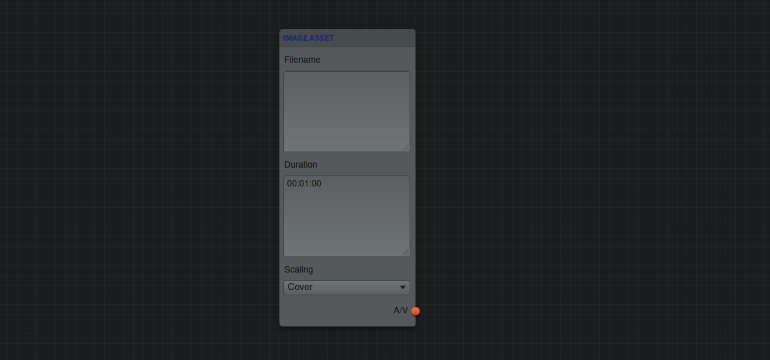
The Element Image Asset allows you to generate video snippets from a picture. Simply select the file from the list or state the name of the variable ({{variablename}}) to access the asset(s). The supported formats are:
- GIF
- JPEG
- PNG
- SVG
- ...
Parameters
duration
The duration of the generated video
Type: Timestamp
Default: 60
name
The image file from your asset library or the name of the variable
Type: String
scale
Currently the following Operators are supported:
Cover: The image keeps its aspect ratio and fills the given dimension. The image will be clipped to fit
Contain: The image keeps its aspect ratio, but is resized to fit within the given dimension
Fill: The image fills the given dimension. If necessary, the image will be stretched or squished to fit
Type: String
Default: contain
JSON Example
{
"id": "someid",
"type": "ImageAsset",
"params": {
"duration": "60",
"name": "",
"scale": "contain"
},
}
